Le monde de l’art et de la créativité connaît actuellement une véritable révolution grâce aux progrès réalisés dans le domaine de l’intelligence artificielle (IA). Ces nouveaux outils permettent désormais de générer automatiquement des illustrations, des photos et même des pochettes d’album, de single et autre Cover Art en quelques minutes.
Parmi ces outils, il existe des solutions comme MidJourney et DALL-E mais aussi Leonardo AI qui se distingue par ses performances remarquables, sa flexibilité et sa facilité d’utilisation.
Dans ce tutoriel, nous allons voir comment générer relativement facilement une « cover art » avec cette solution amusante et étonnamment efficace. Nous utiliserons en grande partie le service de création d’image par intelligence artificielle Leonardo AI, mais aussi celle d’Adobe nommé Firefly puis le site Pixlr pour la finalisation de notre couverture.
Il vous faudra entre 15 minutes à 1 heure de travail ou plus, en fonction de vos exigences et des modifications que vous apporterez à l’image que vous aurez générée.
Alors comment faire une pochette de single avec une intelligence artificielle ?
Pour faire une pochette d’album avec Leonardo AI, il vous faudra créer un compte pour accéder à l’interface de création. Vous pourrez ensuite générer une image en saisissant un Prompt, faire un premier upscale dans Leonardo AI et un autre upscale dans un upscaler de votre choix pour obtenir une taille d’environ 3000 par 3000 pixels. Si vous le désirez, vous pourrez ensuite intégrer les éléments souhaités avec les outils d’Inpainting de Leonardo AI et créer un texte stylisé et l’intégrer à votre image à l’aide de FireFly. Enfin vous pourrez finaliser l’image en assemblant et modifiant le tout dans Pixlr.
Attention, il s’agit ici de concevoir exclusivement la face avant de la couverture de la pochette, et non de concevoir toute la pochette d’un CD (avec le nom des titres, leurs durées, paroles de chanson avec ligne de découpe etc) ! Il faut également souligner que l’image finale ne sera pas optimisée pour l’impression (72 dpi au lieu de 300 dpi recommandés).
Voici l’exemple réalisé dans ce tutoriel :

Vous pouvez très bien vous inspirer de cet exemple et créer quelque chose qui vous est propre, pas besoin de suivre ce tutoriel à la lettre !
Qu’est-ce que Leonardo AI ?

Avant de rentrer dans le vif du sujet, il convient de présenter l’outil Leonardo AI.
Pour résumer simplement, cette application Web repose sur l’apprentissage profond et les techniques d’inférence probabilistes pour produire des images réalistes et esthétiques en toute simplicité.
Elle propose plusieurs modèles de prédiction entraînés sur des millions d’œuvres d’art et de photos afin de garantir une grande variété de styles et de rendus.
Leonardo AI utilise l’intelligence artificielle de Stable Diffusion qui est un outil de génération d’image open source (github). Le service en ligne est gratuit et utilise un système de crédits qui sont dépensés lors de la génération d’image.
Certaines fonctionnalités ne sont pas accessibles avec les comptes gratuits, mais cela ne freinera pas votre progression dans ce tutoriel. Vous devrez tout de même vous identifier sur le site et utiliser votre mail pour créer un compte.
Grâce à son interface intuitive, il est possible de créer des compositions originales en rédigeant une invite descriptive, sans nécessiter de grandes compétences en dessin.
L'invite descriptive (généralement appelé "Prompt") est le texte descriptif de l'image que vous souhaitez générer, utilisant des phrases et des mots-clés séparés par des virgules.
Il est important de souligner que même si les IA permettent de créer des images parfois impressionnantes en un temps assez court, elles ne sont pas pour autant exemptes d’imperfections et nécessite souvent un minimum de patience et de savoir faire pour obtenir un résultat convenable et satisfaisant.
Par exemple, si vous souhaitez générer une personne, vous risquez d’avoir des soucis avec ses mains. Les mains étant une partie du corps assez changeante dans sa forme et son orientation, elles sont parfois mal positionnées ou ont des doigts en plus ou en moins. La solution la plus simple étant de faire votre personnage les bras croisés ou les mains dans le dos 😄.
Quelle taille d’image utiliser pour un Cover Art ?
Il est important de savoir que la plupart des plateformes de streaming en ligne (tel qu’Apple Music, Spotify, Amazon Music et d’autres) recommandent un format d’image d’environs 3000×3000 pixels pour les couvertures d’album ou de single que vous leur soumettez pour vos morceaux. Il sera préférable d’avoir une image trop grande et d’en diminuer sa taille plutôt que d’avoir une image trop petite et de devoir l’agrandir au risque de la rendre flou.
Étape 1 : Créer un compte sur Leonardo AI
Pour commencer, rendez-vous sur le site officiel de Leonardo AI ici :
Vous pouvez vous identifier directement avec un compte Google ou Apple pour plus de simplicité et rapidité, sinon remplissez les champs [Email] et [Password] et cliquez sur [Sing_In]. Si vous disposez déjà d’un compte, connectez-vous directement en utilisant les champs appropriés.
Après avoir validé votre inscription, vous recevrez un e-mail de confirmation comportant un lien d’activation. Suivez celui-ci pour finaliser la procédure et accéder à l’interface principale de Leonardo AI.
Notez que vous devrez peut-être patienter quelques minutes avant de recevoir ledit e-mail.
Étape 2 : Choisir un modèle de génération
Afin de créer votre image, il faudra choisir un modèle parmi un ceux disponibles sur Leonardo AI. Il existe bon nombre de modèles avec leurs spécialités et leur taille d’image recommandée. Vous pourrez toujours changer durant les différentes phases de modification de l’image (Inpainting).
Les modèles utilisés pour Stable Diffusion (L'intelligence Artificielle qu'utilise Leonardo AI) sont des fichiers créés à partir d'images sur lesquelles ils sont entraînés (Photo, Dessins, Peintures, Images 3D, etc.). Ils agissent comme des ressources pour l'intelligence artificielle lors de la génération d'images. Pendant le processus de création d'une image, l'intelligence artificielle de Stable Diffusion génère une image initiale contenant du bruit, similaire à celui observé sur les anciennes télévisions par exemple 📺. Ensuite, elle tente de supprimer ce bruit en utilisant des algorithmes spécifiques du modèle sélectionné. Le processus étant guidé par un Prompt fourni par l'utilisateur pour influencer la génération de l'image finale.
Une fois connecté à votre compte Leonardo AI, cliquez sur le bouton « Image Generation » situé en haut à gauche de l’écran :

Vous arriverez sur une nouvelle page proposant différentes options de configuration dans la colonne de gauche. Commencez par choisir un style de génération en cliquant sur le bouton [Finetuned_Model] (image ci-dessous).

Afin d’afficher tous les modèles disponibles, cliquez tout en bas sur [Select_Other_Model] (Voir image de gauche). S’affichera alors une fenêtre pop-up avec tous les modèles proposés pour Leonardo AI.
Vous pourrez tester ces différents modèles et voir l’impact qu’ils ont sur la génération de l’image. Certains modèles sont généralistes et ont été entraînés sur une très vaste gamme d’images et d’œuvres variées, d’autres sont plus spécialisés sur des thématiques comme les mangas, les peintures ou des images 3D par exemple.
Libre à vous d’utiliser le modèle de votre choix mais il est plus simple d’utiliser les modèles de base proposés par Leonardo AI qui vous permettront de générer tous types de style d’images.
Pour la réalisation de notre couverture d’album, il est recommandé de choisir un modèle permettant de générer des images en 1024×1024 sans déformations ou distorsions. Privilégiez les modèles avec la mention « XL » dans leurs noms, ces derniers vous permettront de générer des images de grandes tailles sans distorsions de l’image.
Étape 3 : Définir les paramètres de génération

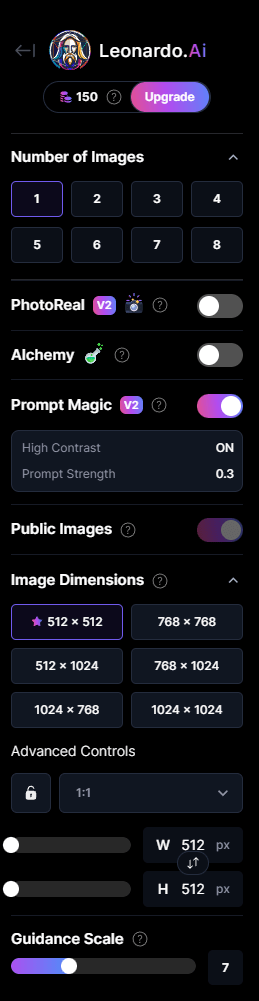
Après avoir choisi un modèle, regardez la colonne de gauche. Celle-ci regroupe divers réglages permettant d’ajuster la taille de l’image, le niveau prise en compte du Prompt et bien d’autres paramètres.
Pour commencer, sélectionnez « 1 » dans le cadre [Number_of_Images] afin de générer 1 seule image à la fois. Vous pouvez aussi produire plusieurs images en une seule fois à partir du même prompt pour avoir le choix de l’image avec laquelle vous voulez travailler. N’oubliez pas que vous avez un nombre de crédits limités par jour et que chaque génération vous coûte des crédits.
Ensuite, choisissez la taille 1024×1024 dans la section [Image_Dimensions]. Encore une fois, il est préférable de rester proches des valeurs de base des dimensions avec lesquelles ses modèles ont été entraînés, au risque de voir des déformations des sujets et des éléments lors de leurs générations dans l’image (doubles visages, étirement, etc.).
Certains modèles sont moins sensibles que d’autres à ses problèmes, réalisez un test et continuez s’il n’y a aucun problème dans le résultat.
Étape 4 : Écrire une invite descriptive (Prompt)
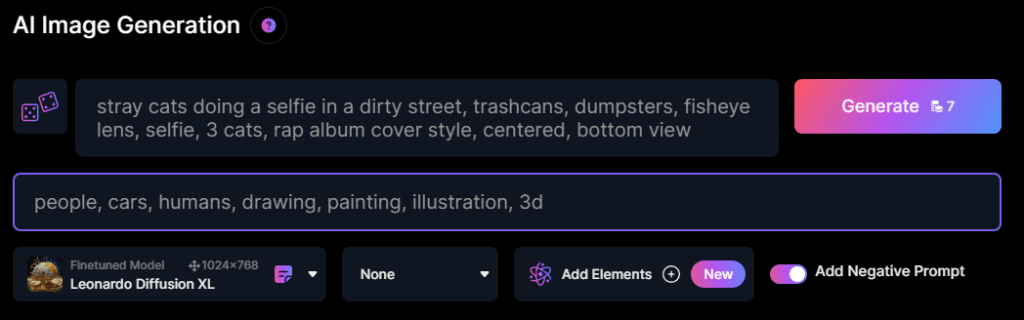
La partie centrale (en bas) de l’interface Leonardo AI est consacrée à la rédaction d’une invite descriptive. Celle-ci doit impérativement mentionner les éléments clés de votre image, tels que les couleurs dominantes, du style d’image (ex : peinture, photo, noir & blanc), les objets représentés, etc.
Soyez le plus précis possible dans le choix des mots de votre description pour guider efficacement le processus de génération. Vous serez probablement amené à modifier et peaufiner votre Prompt entre chaque génération d’image afin de l’améliorer ou pour l’adapter à l’IA dans le cas où celle-ci n’interpréterait pas vos requêtes correctement.
Il est important de souligner que votre invite descriptive doit impérativement être écrite en Anglais, au risque d’avoir des images incohérentes ou inadéquates à vos demandes. Utilisez Google Translate afin de traduire de votre langue vers l’Anglais si besoin.
La plupart des services en ligne de génération d’image par IA ne vous permettront pas d’utiliser des mots faisant référence à certains faits historiques, certaines personnalités politiques ou célébrités, des mots à caractère sexuel, raciste ou tout autre contenu reconnu comme pouvant être reconnu comme inapproprié sur leur plate-forme.
Aussi, gardez à l’esprit que Leonardo AI reste un algorithme et non un humain capable de comprendre intuitivement vos intentions (même si la technologie avance vite). Il est possible que les termes ambigus ou subjectifs tel qu’ »ambiance mystérieuse » ou des termes comme « incroyable » par exemple soient ignorés ou non interprété.
Notez également qu’un Prompt comme « une femme habillée en bleu avec une rose verte» pourra possiblement entraîner une image d’une femme en vert avec une rose bleue, les IA aillant parfois du mal à garder un lien entre les couleurs et les objets souhaités. Pour plus de simplicité, privilégiez des indications concrètes, simples et objectives avec un seul sujet central.
Dans notre exemple, nous utiliserons ce Prompt :
« stray cats doing a selfie in a dirty street, trashcans, dumpsters, fisheye lens, selfie, 3 cats, rap album cover style, centered, bottom view«
Rajoutez quelques les mots-clés décrivant l’angle de vue, quelques éléments de décors et un style de photo en les séparant par des virgules.
Il vous sera possible également d’activer [Add_Negative_Prompt] afin d’avoir un champ supplémentaire en dessous, vous permettant d’ajouter à l’invite descriptive des mots-clés de choses que vous souhaitez NE PAS voir apparaître dans l’image, comme des voitures ou des gens par exemple :

Plus votre invite descriptive sera complexe, plus le générateur d’image suivra des directives contraignantes qui altéreront le rendu final. Générer une image avec un Prompt de la taille d’un livre de poche ne rendra pas nécessairement votre image plus belle.
Cela risque au contraire d’augmenter les risques de voir votre Prompt mal interprété par l’IA, ce qui en résultera par une image parfois trop chargée, ou bien simplement une image incohérente à votre demande. Mais le résultat peut parfois provoquer quelques fous rires 😁.
Restez simple dans vos demandes et partez du principe que vous pourrez toujours ajouter des éléments à votre image principale sans devoir tout intégrer dans un seul Prompt. En effet, il est possible de modifier une image pour y intégrer ce que l’on souhaite, toujours en utilisant la technique de l' »Inpainting » de Leonardo AI, c’est ce que nous verrons plus tard dans ce tutoriel.
Étape 5 : Lancer la génération
Lorsque vous avez fini de peaufiner votre invite descriptive, cliquez sur le bouton rose [Generate] situé en haut à droite de l’écran. Le nombre de crédits dépensés pour la génération de l’image sera noté sur le bouton lui-même.
Leonardo AI se chargera alors d’analyser votre requête et de produire une ou plusieurs images. Selon la complexité de votre demande et la charge actuelle des serveurs, cette opération prend généralement 30 secondes.

Notez que vous aurez un total de 150 crédits de génération disponible gratuitement tous les jours, largement de quoi faire une belle image et d’effectuer des retouches si besoin. Toutes les images que vous générerez resteront disponibles sur votre compte et pourront être retravaillées plus tard si vous n’avez plus de crédits pour la journée.
Une fois le rendu de l’image terminé, elle s’affichera dans la galerie (onglet [Generation_History]). Cliquez sur une des images de la galerie pour l’afficher en grande taille.
Si l’image ne vous convient pas, vous pouvez toujours en générer une autre jusqu’à satisfaction. Si aucune ne vous convient, il est recommandé de modifier votre Prompt et de vérifier les paramètres de génération d’image.
Voici l’image avec laquelle nous travaillerons :

Étape 6 : Upscaling (Agrandissement de l’image)
Il existe plusieurs types d’upscale, le plus courant étant l’interpolation d’image qui rajoute des pixels entre chaque pixel de l’image d’origine en utilisant un algorithme. C’est la solution la plus simple et la plus rapide.
On trouve cette fonction dans presque tous les logiciels d’édition d’image. Le résultat est souvent correct suivant la dimension de la taille d’origine et la dimension finale de l’image une fois agrandie. Mais si l’image est trop agrandie, elle deviendra floue et perdra en finesse de détail.
Avec les avancées technologiques des intelligences artificielles, les techniques d’upscaling ont également évolué et permettent d’obtenir de bien meilleurs résultats qu’avec l’interpolation en assez peu de temps.
Dans notre exemple, nous utiliserons l’IA de Leonardo AI pour l’upscale de notre image, à savoir « Alchemy Upscaler » afin d’avoir un maximum de détails dans l’image. Puis nous ferons un autre upscale final avec l’outil gratuit « Upscayl » pour avoir une taille d’image d’environ 3000×3000 pixels.
Utiliser les outils d’upscale de Leonardo AI
Mise à jour : La fonction « Alchemy Upscale » de Leonardo AI est désormais payante. Vous pouvez néanmoins continuer en utilisant Upscayler (voir le chapitre « Upscayler » plus bas dans l’article)
Lorsque vous utilisez Leonardo AI, la taille d’image par défaut est de 1024×1024 pixels pour les modèles de grandes tailles [Leonardo_Diffusion_XL], ce qui convient à la majorité des besoins en matière de génération d’images.
Avec l’aide de ces modèles, Leonardo AI peut augmenter la résolution jusqu’à un maximum de 1496 x 1496 pixels. Nous allons procéder ainsi afin d’obtenir le plus de détails possible et ainsi atteindre une qualité d’image optimale avant l’agrandissement final.
Pour lancer un upscale, rien de plus simple. Allez dans la galerie des images que vous avez générées et cliquez sur celle que vous souhaitez agrandir. Ensuite, cliquez sur le bouton d’upscale en bas de l’image [Alchemy_Upscale], Leonardo AI lancera alors l’upscale de l’image :

Une fois l’upscale terminé, vous pourrez afficher l’aperçu de l’image agrandie en la sélectionnant dans le menu déroulant à gauche des outils (1 & 2) :

Vous pourrez la télécharger en cliquant sur l’icône de téléchargement situé à droite du menu déroulant :

Et voici le résultat final de notre upscale :

Cliquez pour agrandir
Utiliser un Upscaler
En dehors de Leonardo AI, il existe des outils gratuits ou payants permettant de faire de l’upscale sans devoir passer par une interface avec des paramètres parfois complexes à régler. Tout ce que vous aurez à faire sera d’importer l’image à upscaler, sélectionner une taille de destination et lancer le rendu de l’image.
Ces outils ne tiennent pas compte du contexte de l’image comme le fait Leonardo AI et n’ajoutent pas de détails. Ils ne font qu’améliorer ceux qui existent déjà, car ce ne sont pas des logiciels de génération d’image intégrant un Prompt d’image.
Même si certains logiciels d’upscaling arrivent à améliorer des détails comme les visages ou les feuilles d’arbre par exemple (nommons Topaz_Gigapixel). Il sera préférable d’avoir une image générée à une taille de 1024×1024 avec des détails fins et de faire un premier upscale avec Leonardo AI, avant de faire l’upscale avec ces outils.
Upscayl

Upscayl est un excellent choix et il est gratuit ! Ce logiciel open source exploite l’intelligence artificielle pour améliorer la finesse des détails des images pendant le processus d’upscale.
Avant toute chose, téléchargez et installez le logiciel depuis leur site web (en fin de page) :
Ensuite, lancez Upscayl et importez l’image que vous avez upscalé avec Leonardo AI en cliquant sur le bouton [Select_Image]. Recherchez l’image sur votre disque dur et confirmez son importation. Vous pouvez également faire un cliquer-glisser (Drag&Drop) de l’image dans la fenêtre d’Upscayl afin d’y importer l’image.
Dans le panneau de gauche, cliquez l’onglet [Settings] en haut pour personnaliser les valeurs d’upscale dans le paramètre [Image_Scale]. Vous pourrez augmenter la taille jusqu’à 4X afin d’atteindre une taille proche de 3000×3000 pixels (dans l’onglet [Upscayl], dans [Step_4]). Si votre image a une taille de 1496×1496 pixels, sélectionnez 2X :

Toujours dans l’onglet [Upscayl] (à gauche de [Settings]) et sélectionnez le modèle d’upscale (dans [Step_2]). Vous pouvez tester les différents modèles disponibles et utiliser celui qui vous conviendra le mieux, ou simplement laisser celui de base.
Enfin, cliquez sur le bouton [UPSCAYL] en bas pour lancer l’upscale. Upscayl va alors mettre à l’échelle l’image en utilisant l’IA pour préserver la qualité et les détails. Le temps nécessaire pour l’upscale dépendra de la taille de l’image, de la configuration choisie et de la puissance de la carte graphique de votre ordinateur.
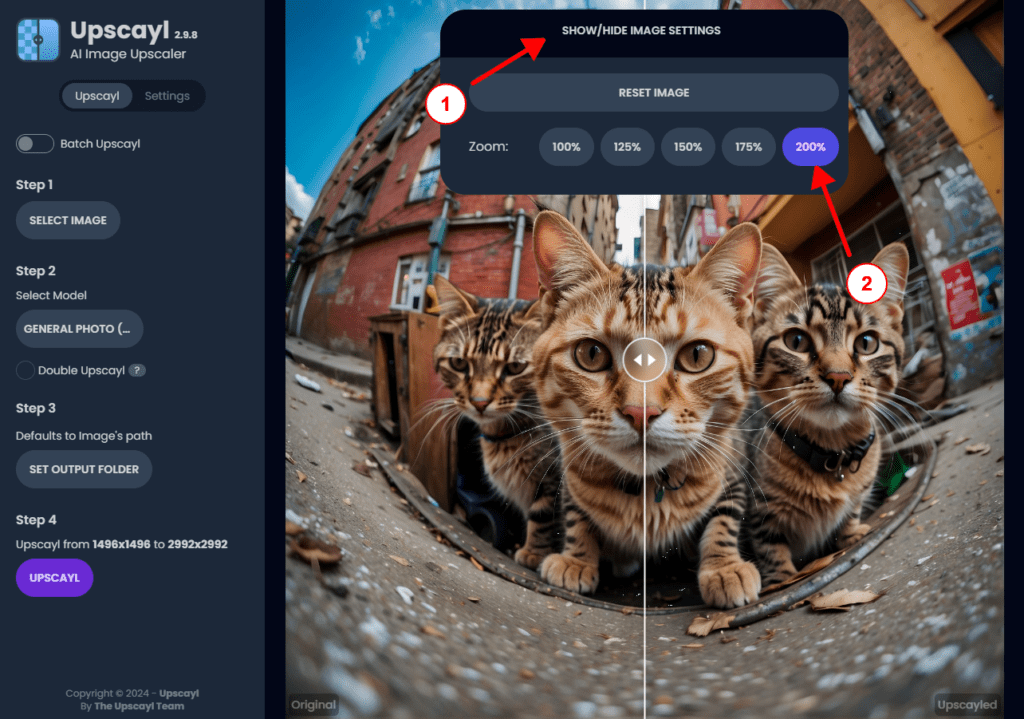
Une fois le traitement terminé, vous verrez deux versions de l’image, la version originale à gauche et la version agrandie à droite. Vous pourrez zoomer sur l’image afin d’en apprécier les détails en déplaçant la règle verticale pour comparer le résultat de l’image avant/après upscale:

L’image upscalé devrait être sauvegardée directement sur votre bureau. Vous devriez obtenir une image de grande taille (proche de 3000×3000 pixels) et très détaillée :

Cliquez pour agrandir
Étape 7 : Inpainting
L’inpainting est une technique génération d’image localisée dans votre image, un peu comme un photomontage dans Photoshop. Cela vous permet également de supprimer, ajouter ou modifier certaines zones de l’image et corriger certains défauts (par exemple, supprimer le sixième doigt d’une personne).
La génération d’image et l’inpainting se distinguent par le fait que vous pouvez demander à Leonardo AI de conserver une partie de l’image d’origine pour préserver les formes et les couleurs, et de se baser sur un dessin. C’est cette dernière technique que nous allons utiliser.
Dans ce tutoriel nous nous concentrerons sur l’ajout d’éléments à l’image et non à sa modification. Si vous souhaitez corriger des détails de l’image de base, il vous faudra utiliser [Inpaint/Outpaint] dans [Canvas_Mode], et non [Sketch2Img] comme mentionné plus tard.
Retournez à la page d’accueil de Leonardo AI en cliquant sur le logo en haut à droite :

Puis, cette fois-ci, cliquez sur le bouton [Canvas_Editor] :

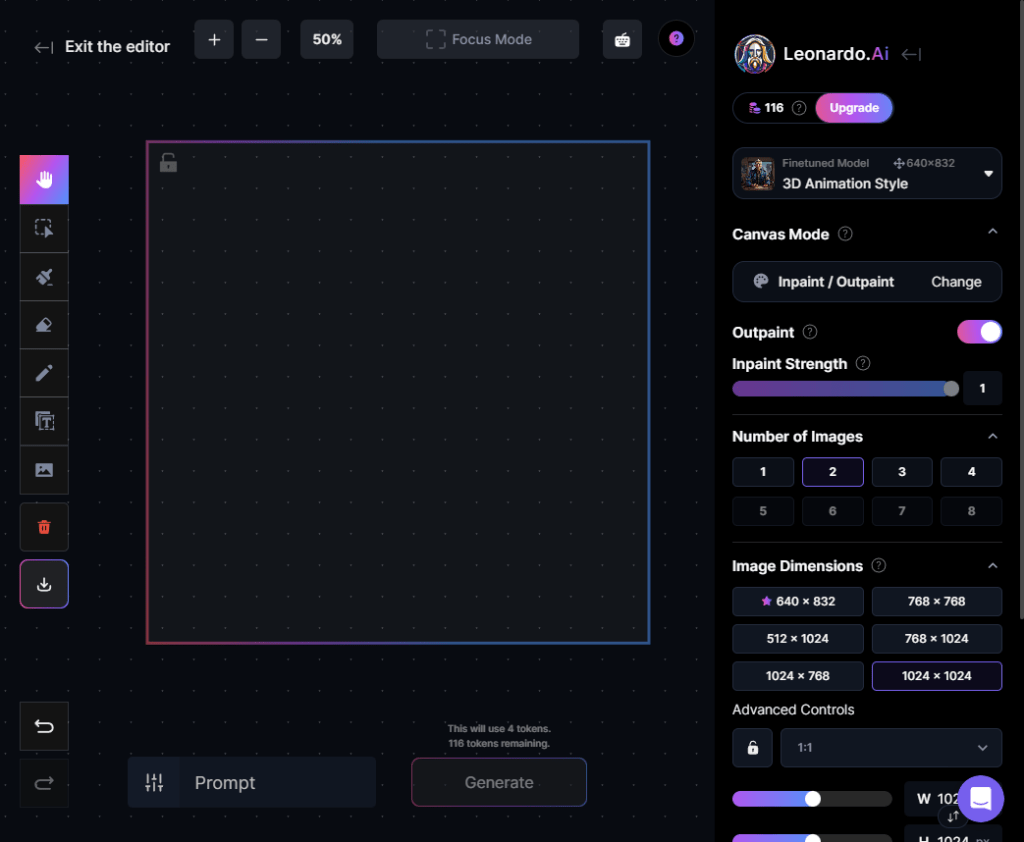
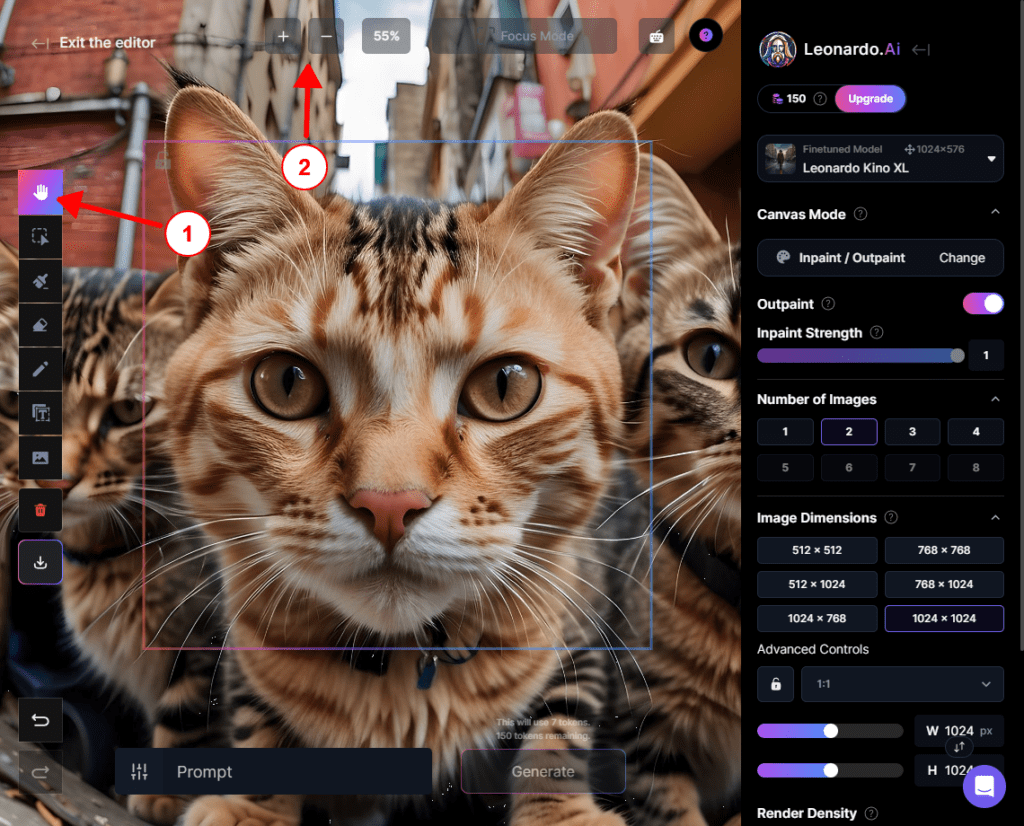
Il vous sera présenté cette interface :

Au centre, se trouve le cadre de génération, qui est la zone de travail dans laquelle Leonardo AI travaillera, les portions en dehors de cette zone seront ignorées lors de la génération. Afin d’avoir le plus de détails possible lors de la génération, il faudra utiliser le maximum de cet espace.
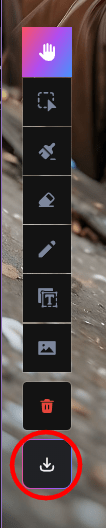
Les outils d’interaction avec l’image se trouvent sur la gauche, avec dans l’ordre :
- La main, servant à naviguer dans l’image (outils par défaut)
- Le sélectionneur, pour sélectionner, déplacer et redimensionner les différentes images importées ou générées depuis l’espace de travail.
- Le pinceau, servant à dessiner un masque pour l’inpainting si l’on veut délimiter la zone à modifier
- La gomme, pour effacer des portions de l’image
- Le crayon, pour dessiner directement sur l’image (à ne pas confondre avec le pinceau)
- L’outil texte, pour écrire du texte sur l’image
- L’importation d’image, servant à ajouter une image depuis votre ordinateur ou depuis votre bibliothèque d’images générées avec Leonardo AI.
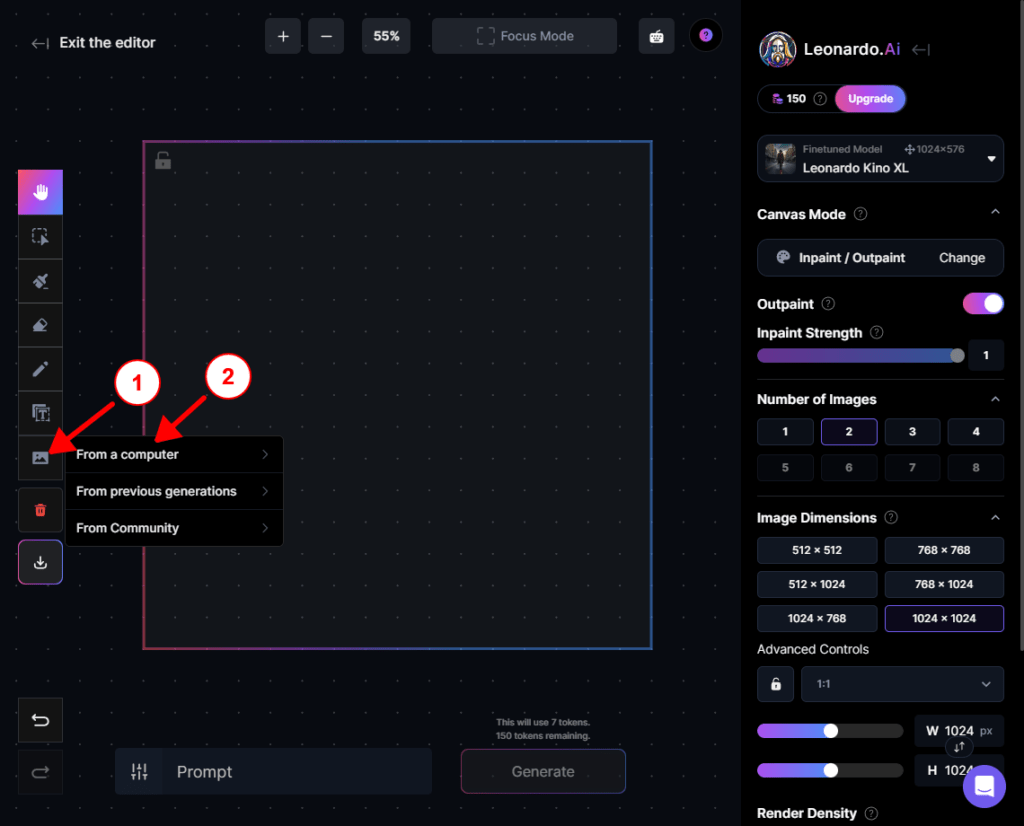
Pour notre exemple, nous allons importer l’image upscalé précédemment dans Upscayl (de 3000×3000 pixels). Pour cela, cliquez sur le bouton d’importation d’image (1) puis cliquez [From_a_computer] (2), sélectionnez votre image depuis votre disque dur et validez :

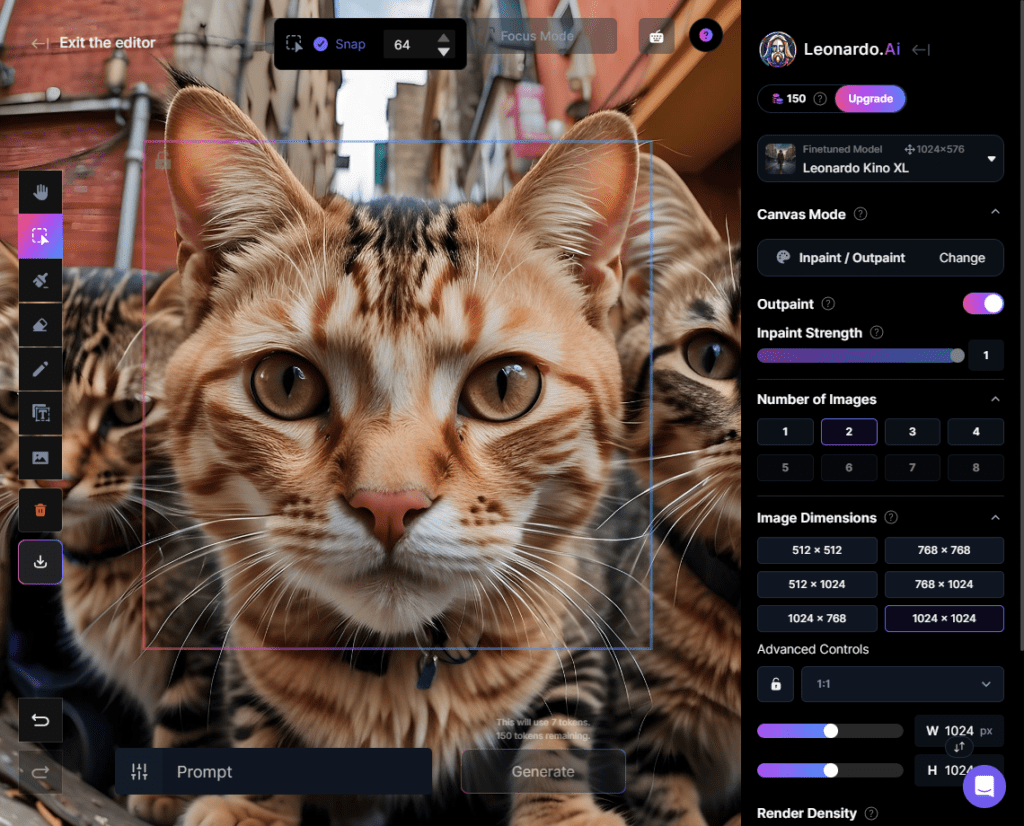
L’image devrait apparaître dans le cadre de génération :

Nous allons pouvoir ajouter des éléments à notre image. Si le modèle que vous avez choisi le permet, sélectionner la taille 1024×1024 (dans [Image_Dimensions]), vous pouvez toujours changer de modèle en haut à droite de l’image.
Afin de choisir parti plusieurs résultats de génération, laissez « 2 » ou « 3 » dans la section [Number_of_Images].
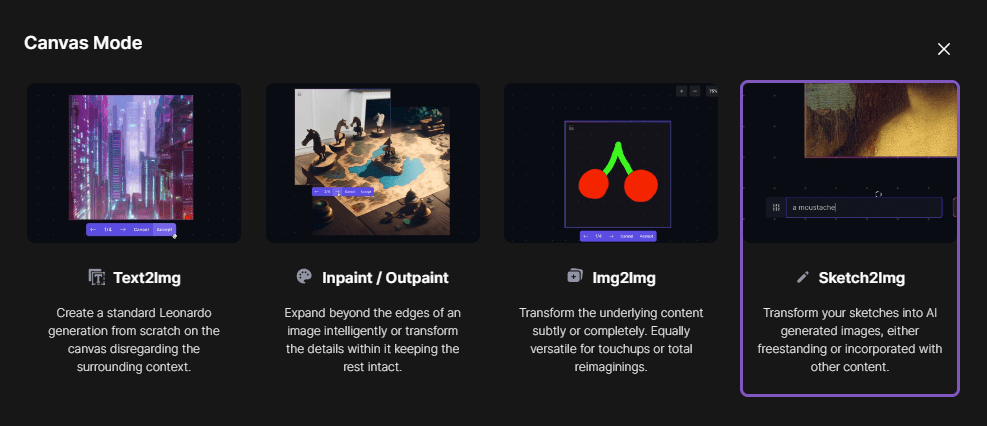
Ensuite, changez le mode de Canvas en cliquant sur le bouton [Change] dans la colonne de droite dans [Canvas_Mode] :

Puis sélectionnez [Sketch2Img] tout à droite :

Le dessin
Nous allons maintenant dessiner grossièrement l’élément que nous souhaitons intégrer à l’image. Faites de votre mieux, mais pas besoin d’être Michael Angelo ou Leonardo DaVinci 😉. Pensez à la taille, la position et la couleur de ce que vous dessinez, surtout s’il s’agit d’un personnage.
Afin d’être précis dans vos actions, zoomez ou dézoomez sur la zone que vous souhaitez modifier en cliquant sur le bouton « + » ou « – » en haut de la fenêtre :

Puis ajustez le zoom (2).

Ensuite, cliquez sur le bouton Crayon (à gauche) et dessinez ce que vous souhaitez intégrer à l’image, faite un dessin suffisamment représentatif pour le l’IA l’interprète correctement. Dans notre exemple, nous dessinerons une souris blanche se tenant debout 🐭.
Lorsque vous dessinez, vous pouvez changer la couleur et la taille de votre pinceau dans la barre tout en haut. Cliquez sur le carré de couleur de la barre et choisissez une couleur puis faites glisser le curseur horizontal pour définir une taille du crayon.
Regardez cette courte vidéo :

En 2 minutes vous devriez obtenir un dessin très basique mais suffisant pour que l’IA l’interprète correctement.
Si vous souhaitez éditer votre dessin (pour l’agrandir par exemple), vous devrez faire quelques manipulations. Le souci étant qu’il n’y a pas de gestion des claques dans Leonardo AI et que vous ne pourrez pas sélectionner uniquement votre dessin afin de le déplacer ou l’agrandir 😕.
Pour contourner le problème, déplacez votre image de fond (l’image des chats dans cet exemple) ainsi que le cadre. Ensuite faites un cliquer-glisser pour sélectionner votre dessin. Vous pourrez ainsi le déplacer, l’agrandir ou déformer à votre guise 🙂.
L’étape suivante est importante pour obtenir un bon résultat. Nous allons centrer le dessin pour utiliser un maximum d’espace disponible dans le cadre de génération.
Voilà une démonstration en vidéo :
Si dans cet exemple l’on voulait rendre la souris encore plus grande, il faudrait simplement diminuer la taille de l’image de fond.
Voici comment faire en vidéo :
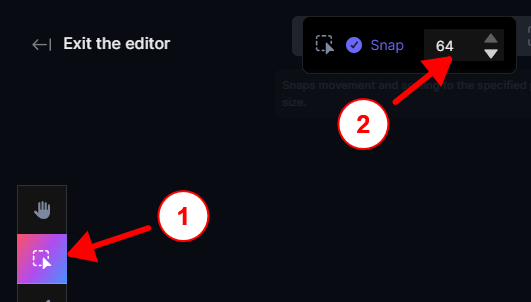
Pour être plus précis dans le déplacement des éléments sélectionnés, utilisez l’outil de sélection (1) puis ajustez magnétisme de déplacement avec [Snap] à 64 (2).

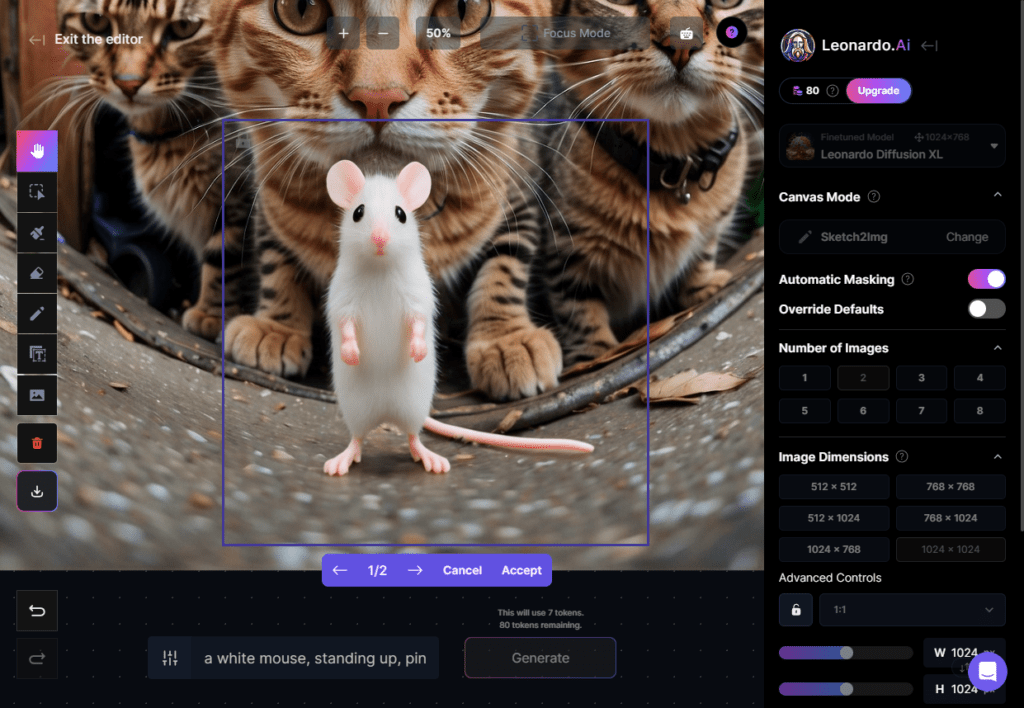
Enfin, entrez un Prompt correspondant à votre demande dans le champ situé en bas, dans notre exemple :
a white mouse, standing up, pink tail and nose
Vous pourrez choisir un modèle pour l’inpainting en haut à droite, comme lors de la génération de l’image de base. Choisissez un modèle qui correspond au style que vous avez choisi pour garder une certaine cohérence de style. Vous pouvez aussi être créatif et essayer différents styles mélangés (photo, manga, peinture, 3d).
Cliquez sur « Generate », après quelques secondes, vous devriez avoir vos résultats d’inpainting.
Choisissez parmi les résultats en cliquant sur les flèches en dessous du cadre puis cliquez [Accept] afin de valider votre choix. Si aucun résultat ne vous convient, vous pouvez cliquer sur [Cancel], modifiez votre Prompt, améliorez votre dessin ou changez de modèle et recommencez la génération.

Une fois que vous avez terminé d’ajouter des éléments à votre image, vous devrez redimensionner approximativement l’image de fond à sa taille d’origine en prenant soin de tout sélectionner. Vous pourrez la télécharger votre image finale en cliquant sur le bouton de téléchargement situé en bas de la barre d’outils. Assurez-vous d’avoir une taille d’image de 3000×3000 pixels ou légèrement supérieur après téléchargement.

Voilà, vous devriez avoir une image plus que satisfaisante. Bien sûr, il est possible s’y prendre autrement, mais de cette manière, vous gardez un contrôle sur la composition de l’image ainsi que les dimensions et les couleurs, ce qui n’est pas toujours le cas avec la génération de votre image de départ. Cela demande un peu plus de temps, mais au final, vous arriverez plus vite à obtenir l’image que vous souhaitez.

Maintenant que nous avons une image convenable, voyons comment intégrer du texte et finaliser notre couverture d’album !
Étape 8 : Intégration de texte
Pour ce qui est de l’ajout de texte (titre de l’album, nom d’artiste, etc.), vous pourriez simplement vous contenter d’utiliser un simple outil en ligne d’édition d’image et écrire le texte souhaité. Mais si vous éprouvez des envies créatives, allons encore un peu plus loin 🎨.
Cette étape n’est pas obligatoire et vous pouvez très bien passer directement à l’étape 9 de ce tutoriel si vous ne souhaitez pas intégrer du texte.
FireFly
Pour écrire du texte de façon original, nous allons utiliser l’intelligence artificielle d’Adobe, nommé « Firefly ». Il vous faudra vous identifier ou créer un compte gratuit sur le site d’Adobe.
Firefly est un outil en ligne permettant de générer des images générées par IA au même titre que Leonardo AI, mais aussi du texte stylisé avec une texture. Pour notre exemple nous allons écrire le nom d’artiste de notre groupe de chats et appliquer un effet de fourrure au texte 😸.
Pour commencer, allez à cette adresse :
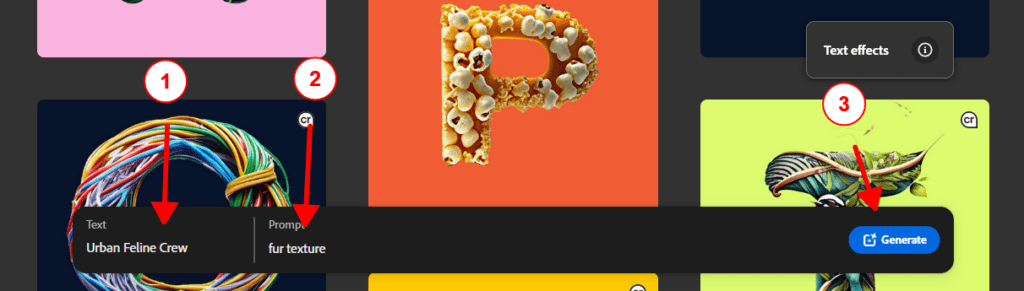
Ensuite, saisissez le texte que vous souhaitez utiliser pour votre image dans le champ en bas à gauche (1). Dans notre exemple, nous utiliserons « Urban Feline Crew ». Ensuite, entrez votre champ [Prompt] (2) avec la texture que vous souhaitez avoir pour votre texte (en anglais) et cliquez [Generate] (3).

C’est à ce moment que vous devrez vous identifier ou créez un compte gratuitement pour accéder à l’outil. Vous aurez un total de 25 crédits gratuit, suffisant pour nos besoins.
Une fois indentifié avec votre compte Adobe, votre texte devrait s’afficher dans la fenêtre avec un fond en damier :

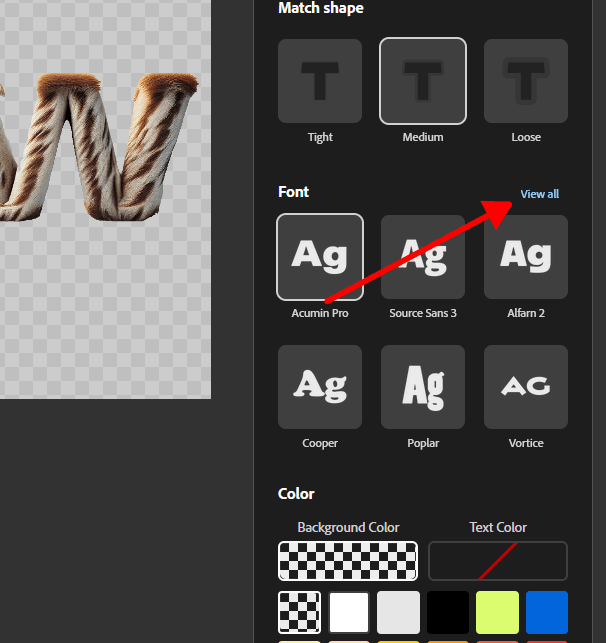
Choisissez la typographie de votre choix en cliquant [View_all] dans la section [Font] dans la colonne de droite :

Cliquez sur la typographie de votre choix puis cliquez à nouveau sur [Generate].
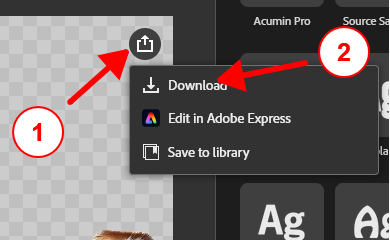
Quand vous aurez finalisé votre texte, vous pourrez le télécharger en cliquant sur le bouton situé en haut de l’image (1) lors du survole de celle-ci, puis sur [Download] (2) :

Un message d’Adobe à propos des images généré par IA apparaîtra. Cliquez sur [Continue].
Vous devriez avoir désormais téléchargé l’image du texte dans votre dossier de téléchargement.
Étape 09 : Finalisation
Nous y sommes presque, il ne reste plus qu’à assembler notre image et le texte texturé pour finaliser notre couverture d’album.
Pixlr Express
Pixlr est un outil en ligne polyvalent et intuitif pour l’édition d’images. Avec sa gamme d’outils puissants et ses fonctionnalités conviviales, Pixlr permet aux utilisateurs de retoucher, de manipuler et de créer des images avec facilité. L’essentiel des outils est gratuit et nous n’aurons pas besoin de créer de compte !
Allez sur le site de Pixlr Express :
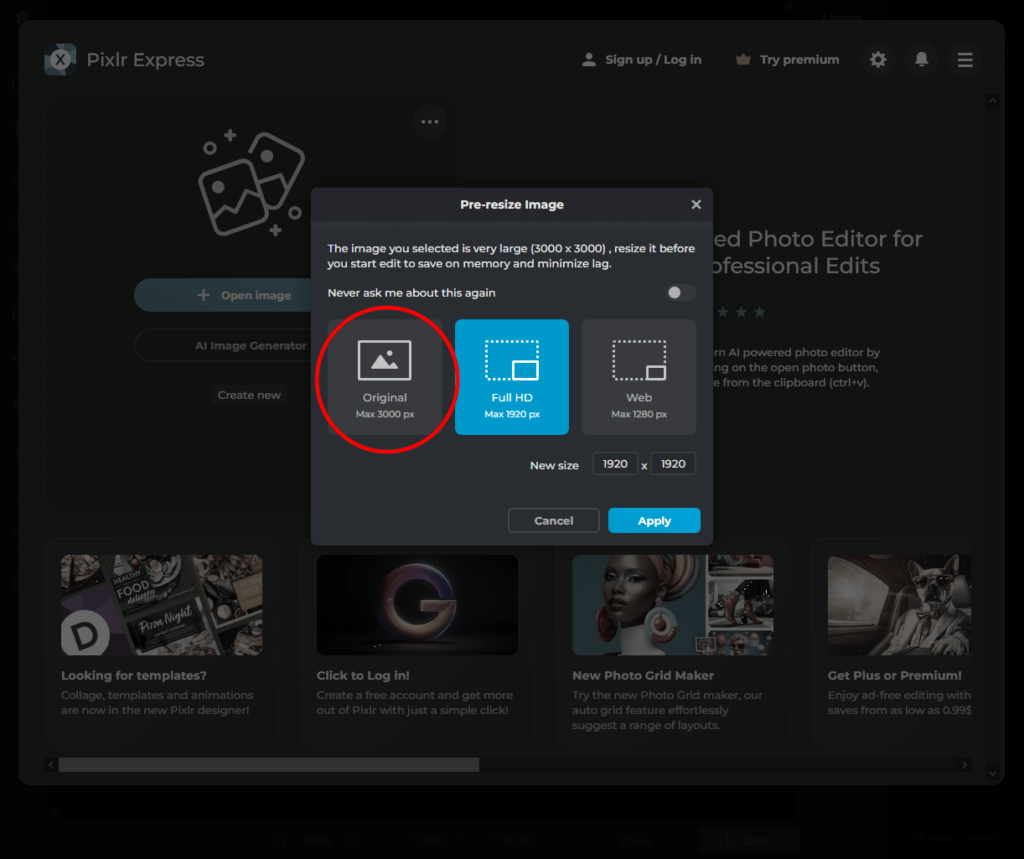
Ensuite, cliquez sur [Open_image] ou faites un cliquer-glisser l’image que vous venez de télécharger et sélectionnez [Original] lors de l’importation de l’image :

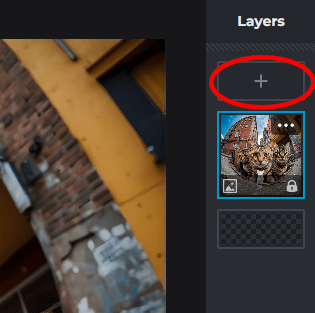
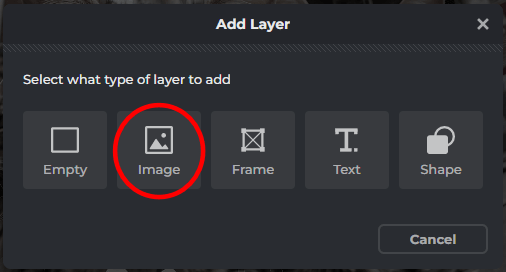
Votre image apparaîtra dans l’interface de Pixlr, cliquez ensuite sur le bouton « + » en haut à droite de l’interface, dans la colonne des claques puis cliquez sur [Image] :


Enfin sélectionnez votre image de texte que vous avez généré avec « FireFly ». Vous pouvez également importer l’image en faisant un Cliquer-Glisser de l’image dans l’interface de Pixlr puis cliquer sur [Add_Current].
Déplacez ensuite l’image du texte où vous le souhaitez (vidéo) :
Afin de supprimer le logo d’Adobe de l’image du texte (en bas à droite), assurez-vous d’avoir sélectionné le bon calque dans la colonne de droite puis sélectionnez l’outil [Drawing], puis cliquez [Eraser_Tool] et effacez le logo en bas à gauche de l’image, comme illustré dans la vidéo ci-dessous :
Petite astuce : Utilisez la molette en appuyant sur la touche [Control] (Ctrl) de votre clavier pour zoomer/Dézoomer dans l’image et maintenez la touche Espace de votre clavier pour naviguer dans l’image en faisant un cliqué-glissé.
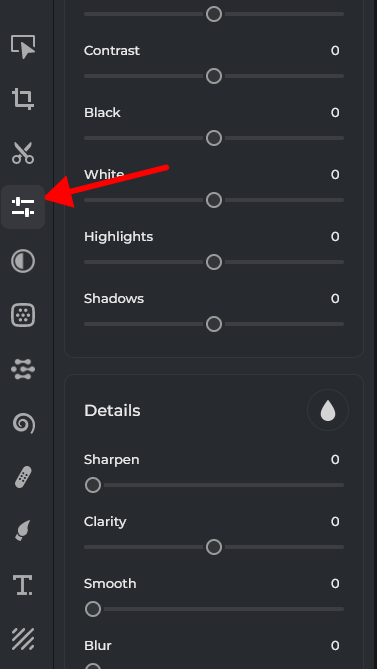
En jouant un peu avec les différents effets disponibles dans la colonne de gauche, vous pourrez ajuster les contrastes, luminosité, couleurs, et autres paramètres de claque pour finaliser votre image à votre goût.
Cliquez sur le bouton de réglage d’effets, sélectionnez le calque que vous souhaitez modifier et changez les paramètres affichés à droite pour observer leurs impacts sur l’image :

Après quelques minutes, vous devriez avoir un résultat similaire.

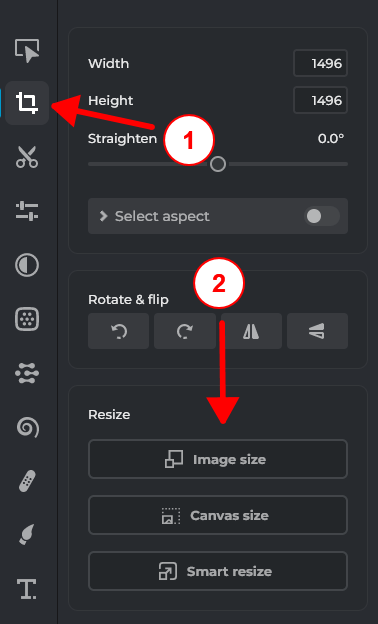
Pour redimensionner notre image à une taille finale de 3000×3000, cliquez sur le bouton [Crop] (1) puis sur [Image_Size] (2).

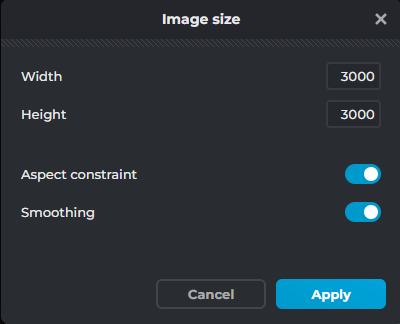
Entrez 3000 dans les champs de taille et cliquez [Apply] :

Pour finir, cliquez sur le bouton [Save] en bas à droite de l’interface et [Save] pour enregistrer l’image sur votre ordinateur.
Et voilà, vous avez réalisé vous-même la couverture de votre album ! Félicitations 👏🏻!
Conclusion

Comme tout artiste, vous avez une certaine idée de ce à quoi devrait ressembler votre identité visuelle, il en est de même pour vos « Cover Arts ».
Aujourd’hui, même si vous n’avez pas l’âme d’un peintre, un simple texte descriptif de l’image que vous souhaitez obtenir suffit à créer de superbes images en peu de temps.
L’intelligence artificielle étant devenue très rapidement un outil remarquable avec des solutions en ligne qui se sont démocratisées, elle se place comme un outil polyvalent, puissant et rapide pour toute personne souhaitant réaliser une image, quel que soit le support.
Les IA auront sans nul doute un impact encore plus important qu’Internet et il est important en tant qu’artiste de rester informé des nouveautés technologiques, à plus forte raison si celles-ci peuvent influencer notre travail… voir nous remplacer 🤖.